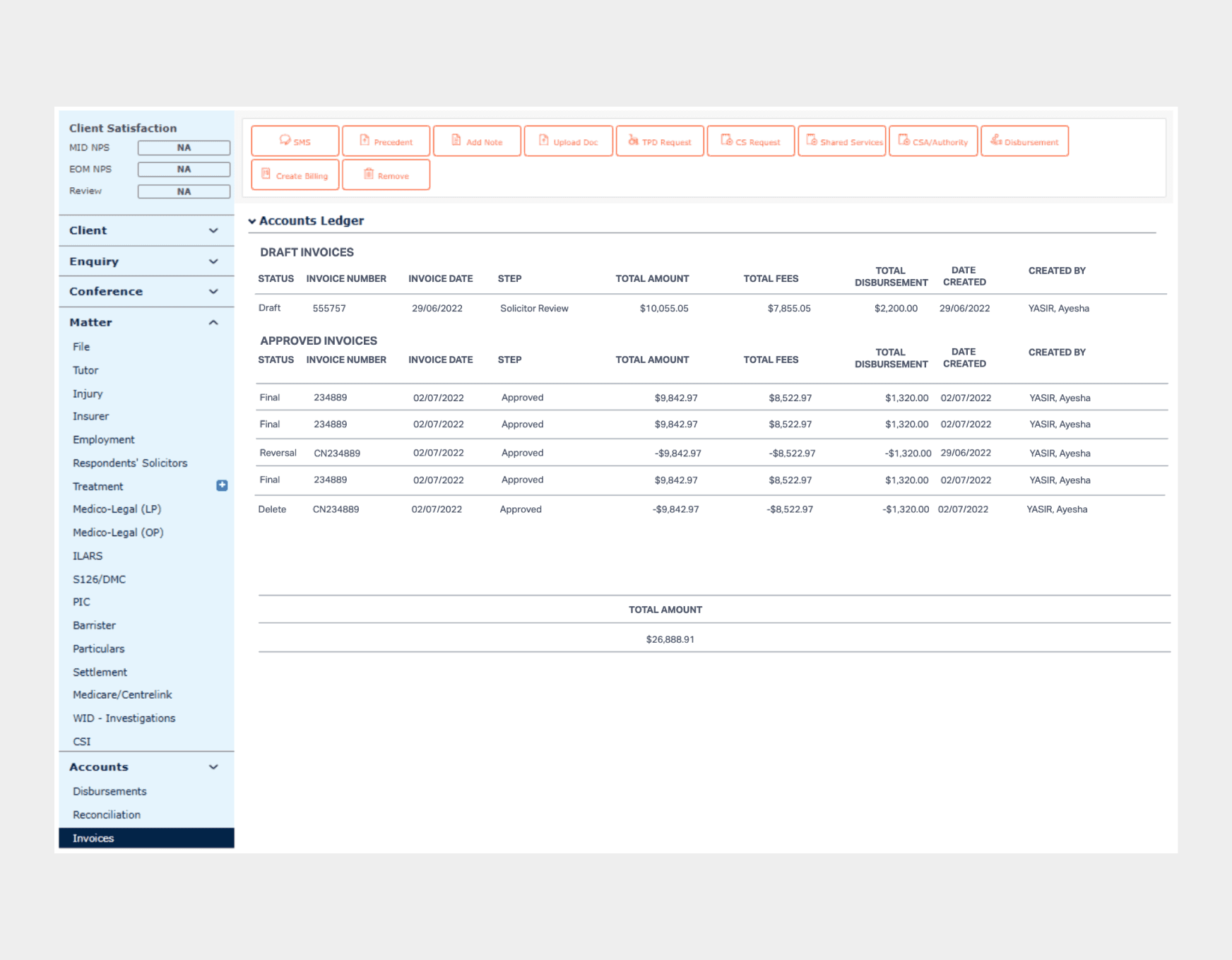
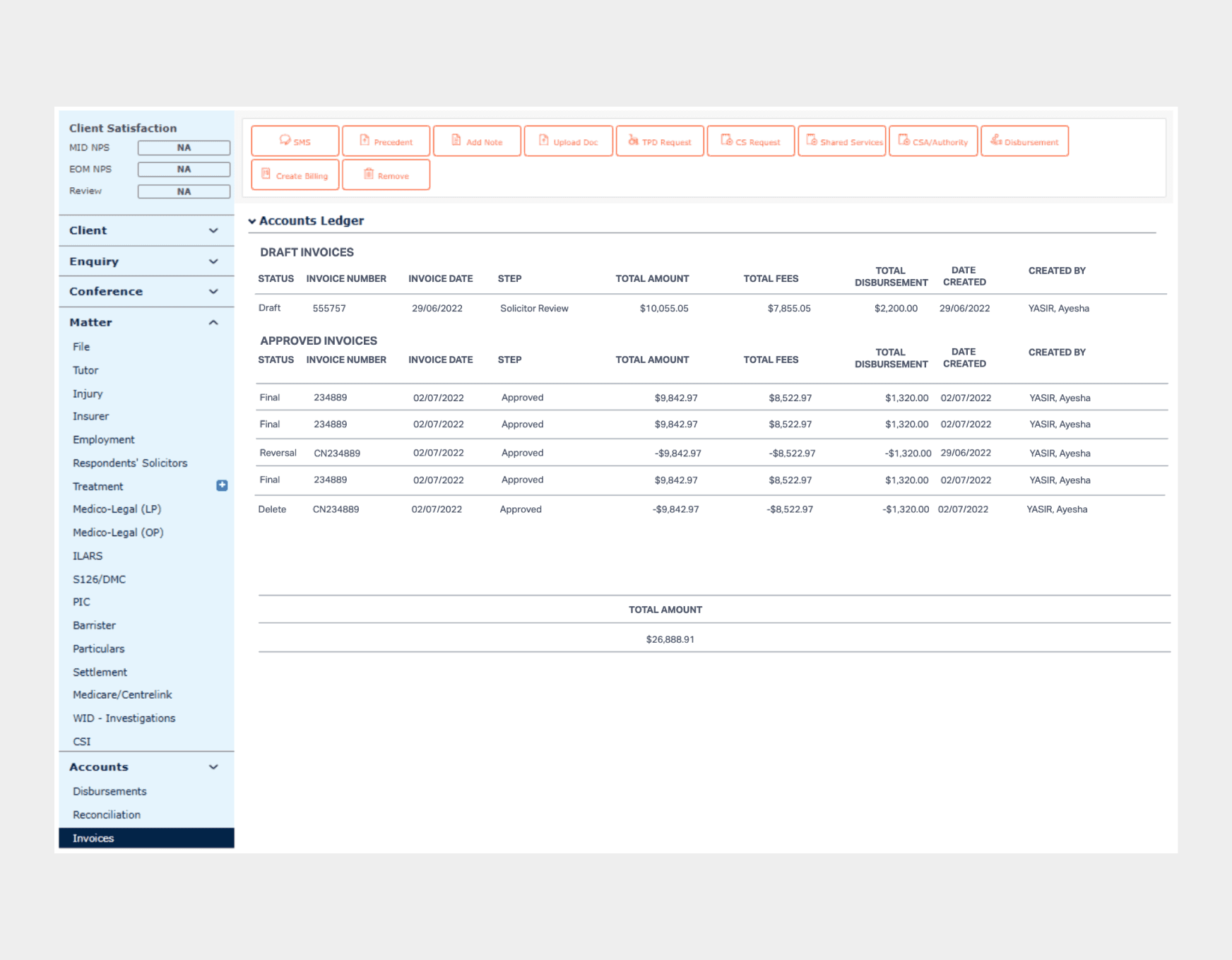
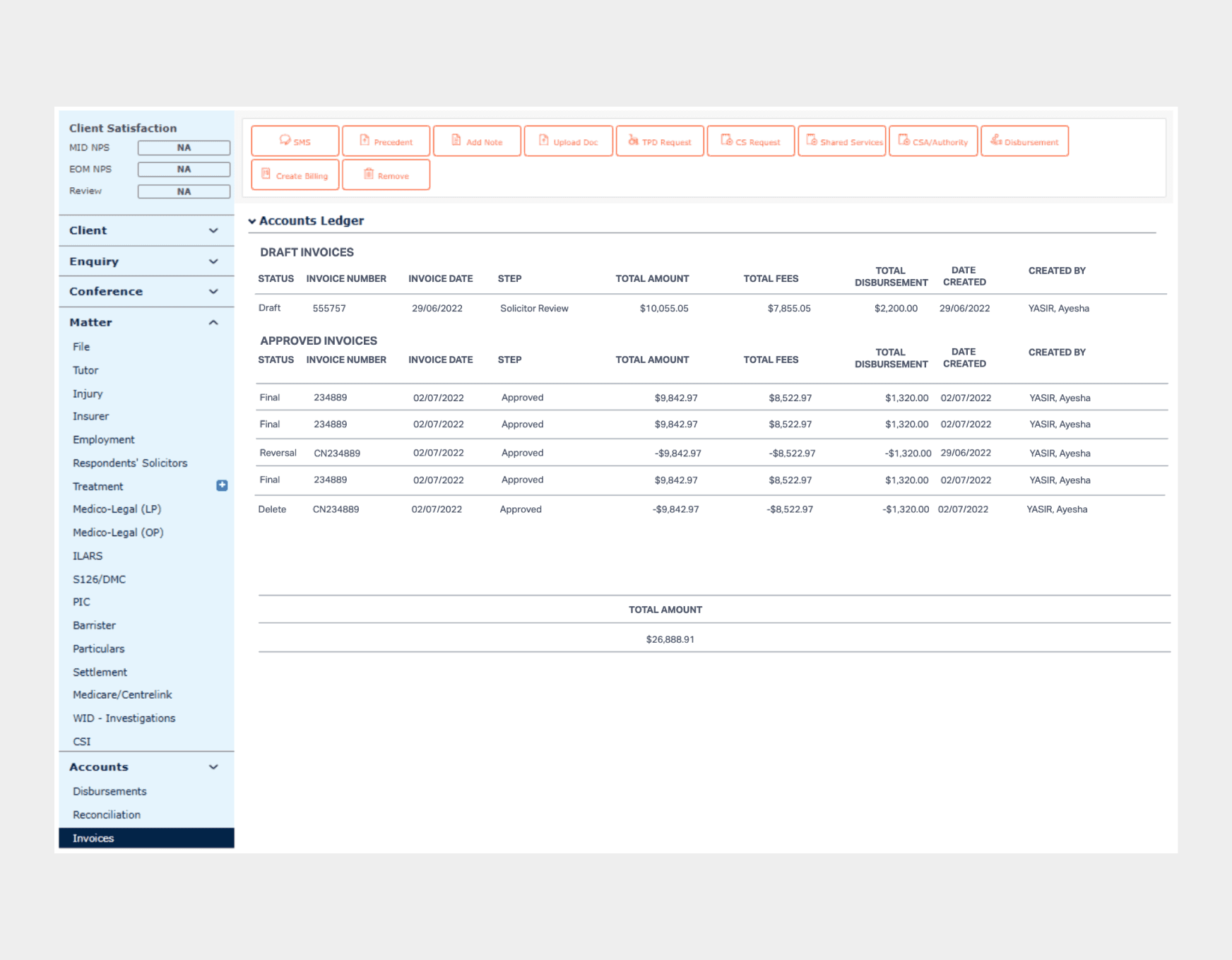
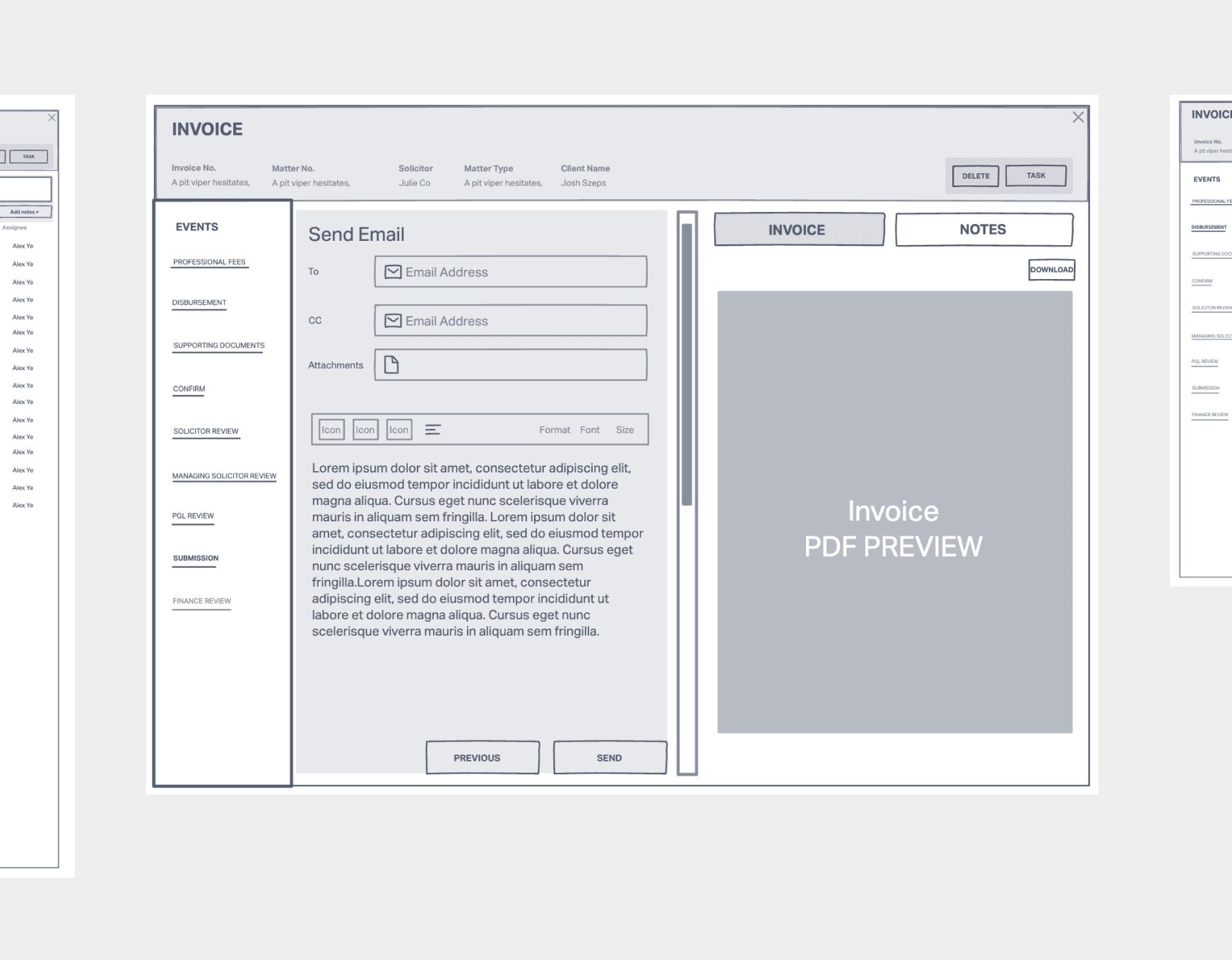
Establishing and maintaining a correct billing solution
Establishing and maintaining a correct billing solution
Establishing and maintaining a correct billing solution
Ensuring clients and suppliers are billed efficiently
Ensuring clients and suppliers are billed efficiently
Ensuring clients and suppliers are billed efficiently
Product
Application
Task
Build an in inhouse billing system
Role
UX/UI
Deliverables
Interactive Prototype, UI, Stakeholder interviews,
"It would be good to know when this supplier was paid and if there are any outstanding"
"It would be good to know when this supplier was paid and if there are any outstanding"
"It would be good to know when this supplier was paid and if there are any outstanding"
Jessica, Client Care.



Ku-ring-gai Netzero intiative homepage
The current experience
The current experience
We designed a mini website, accessed through the main navigation. On arrival, users are presented with a set of context setting questions, which funnels them to a personalised solutions page . We discovered, the current website presented a barrier between the residents accessing relevant, digestible, actionable information. Our solution closes that gap, and empowers the user to make a real change in their carbon reduction
We designed a mini website, accessed through the main navigation. On arrival, users are presented with a set of context setting questions, which funnels them to a personalised solutions page . We discovered, the current website presented a barrier between the residents accessing relevant, digestible, actionable information. Our solution closes that gap, and empowers the user to make a real change in their carbon reduction
We designed a mini website, accessed through the main navigation. On arrival, users are presented with a set of context setting questions, which funnels them to a personalised solutions page . We discovered, the current website presented a barrier between the residents accessing relevant, digestible, actionable information. Our solution closes that gap, and empowers the user to make a real change in their carbon reduction



Ku-ring-gai Netzero intiative homepage
The challenges
The challenges
The Ku-ring-gai Council website have a sub category with information about the Net Zero Communities program. They have recently undertaken research into how to encourage the community to participate in their programs. Our challenge is to translate the findings into actionable solutions. This could happen digitally, through workshops, and/or through other mediums. It requires understanding how real people want to receive information and understanding how to get the community excited about, and engaged with the program.
The Ku-ring-gai Council website have a sub category with information about the Net Zero Communities program. They have recently undertaken research into how to encourage the community to participate in their programs. Our challenge is to translate the findings into actionable solutions. This could happen digitally, through workshops, and/or through other mediums. It requires understanding how real people want to receive information and understanding how to get the community excited about, and engaged with the program.
The Ku-ring-gai Council website have a sub category with information about the Net Zero Communities program. They have recently undertaken research into how to encourage the community to participate in their programs. Our challenge is to translate the findings into actionable solutions. This could happen digitally, through workshops, and/or through other mediums. It requires understanding how real people want to receive information and understanding how to get the community excited about, and engaged with the program.
The solution
The solution
A heuristic evaluation of the current website, revealed current problems with the ui and the overall experience. The blue line represents the trajectory our users go through.
A heuristic evaluation of the current website, revealed current problems with the ui and the overall experience. The blue line represents the trajectory our users go through.
A heuristic evaluation of the current website, revealed current problems with the ui and the overall experience. The blue line represents the trajectory our users go through.
Meetings
6
Focus groups
8
Design sprints
8
Prototypes
4



Lorem ipsum dolor sit amet



Lorem ipsum dolor sit amet



Lorem ipsum dolor sit amet



Lorem ipsum dolor sit amet
What I learned
What I learned
...That you cannot do everything within a 2 week sprint, and that you cannot do anything if you dont have a plan, that has in-built flexibility to account for any number of things...missed deadlines e.g, or feedback taking the design in a unexpected direction.
Without the ability to test/measure/iterate a published website, my learnings are focused on how we arrived at a solution and the UX process. At the onset, we gave each other tasks not roles, and as the project proceeded we allowed each others core skills to dictate, where they could most, move the project along, or where they wanted to gain experience. I had experience as UI designer, but wanted to gain more experience in research, synthesis and ideation.
With regards to the HCD approach we took..I learnt that the first time you present to a client/stakeholder, get them excited about the direction you have taken, about working together, and use their business language back to them. Presenting concepts early, helps to prioritise and establish what features could go into a MVP release. I have to admit...in the past, I have found this difficult...weary of the feedback I would receive...but if you go for the big ta-dah! at the end...you will undoubtedly have been designing the wrong solution.
The remedy... take stakeholders along on the journey involve them in the design process, hold co-creation if possible.. it helps to democratize and turns the stakeholder into a evangelist for the design...they are less likely to object...if they have been involved with the design from the beginning.
Design is messy..its hard.. you are not always goinbg to be presented with the data you need...when you need it, you have to get scrappy to get the process started.
Finally I learnt how to develop a working pace that i’m comfortable with, ask questions of the appropriate people...learn who are the decision makers...form allies...don't overpromise..document the process...this will help you become a better designer.
...That you cannot do everything within a 2 week sprint, and that you cannot do anything if you dont have a plan, that has in-built flexibility to account for any number of things...missed deadlines e.g, or feedback taking the design in a unexpected direction.
Without the ability to test/measure/iterate a published website, my learnings are focused on how we arrived at a solution and the UX process. At the onset, we gave each other tasks not roles, and as the project proceeded we allowed each others core skills to dictate, where they could most, move the project along, or where they wanted to gain experience. I had experience as UI designer, but wanted to gain more experience in research, synthesis and ideation.
With regards to the HCD approach we took..I learnt that the first time you present to a client/stakeholder, get them excited about the direction you have taken, about working together, and use their business language back to them. Presenting concepts early, helps to prioritise and establish what features could go into a MVP release. I have to admit...in the past, I have found this difficult...weary of the feedback I would receive...but if you go for the big ta-dah! at the end...you will undoubtedly have been designing the wrong solution.
The remedy... take stakeholders along on the journey involve them in the design process, hold co-creation if possible.. it helps to democratize and turns the stakeholder into a evangelist for the design...they are less likely to object...if they have been involved with the design from the beginning.
Design is messy..its hard.. you are not always goinbg to be presented with the data you need...when you need it, you have to get scrappy to get the process started.
Finally I learnt how to develop a working pace that i’m comfortable with, ask questions of the appropriate people...learn who are the decision makers...form allies...don't overpromise..document the process...this will help you become a better designer.
Next project
Next project
Next project
Lorem ipsum dolor sit amet consectetur. Justo sed sem egestas ut sed. Sed risus suspendisse
Lorem ipsum dolor sit amet consectetur. Justo sed sem egestas ut sed. Sed risus suspendisse
Lorem ipsum dolor sit amet consectetur. Justo sed sem egestas ut sed. Sed risus suspendisse